var viewer = new Cesium.Viewer('cesiumContainer');
viewer.canvas.addEventListener('click', function(e){
var mousePosition = new Cesium.Cartesian2(e.clientX, e.clientY);
var ellipsoid = viewer.scene.globe.ellipsoid;
var cartesian = viewer.camera.pickEllipsoid(mousePosition, ellipsoid);
if (cartesian) {
var cartographic = ellipsoid.cartesianToCartographic(cartesian);
var longitudeString = Cesium.Math.toDegrees(cartographic.longitude).toFixed(2);
var latitudeString = Cesium.Math.toDegrees(cartographic.latitude).toFixed(2);
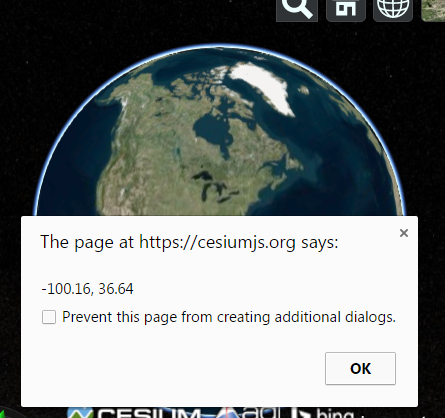
alert(longitudeString + ', ' + latitudeString);
} else {
alert('Globe was not picked');
}
}, false);
Cesiumjs – How to get longitude and latitude on click ?
1 Reply