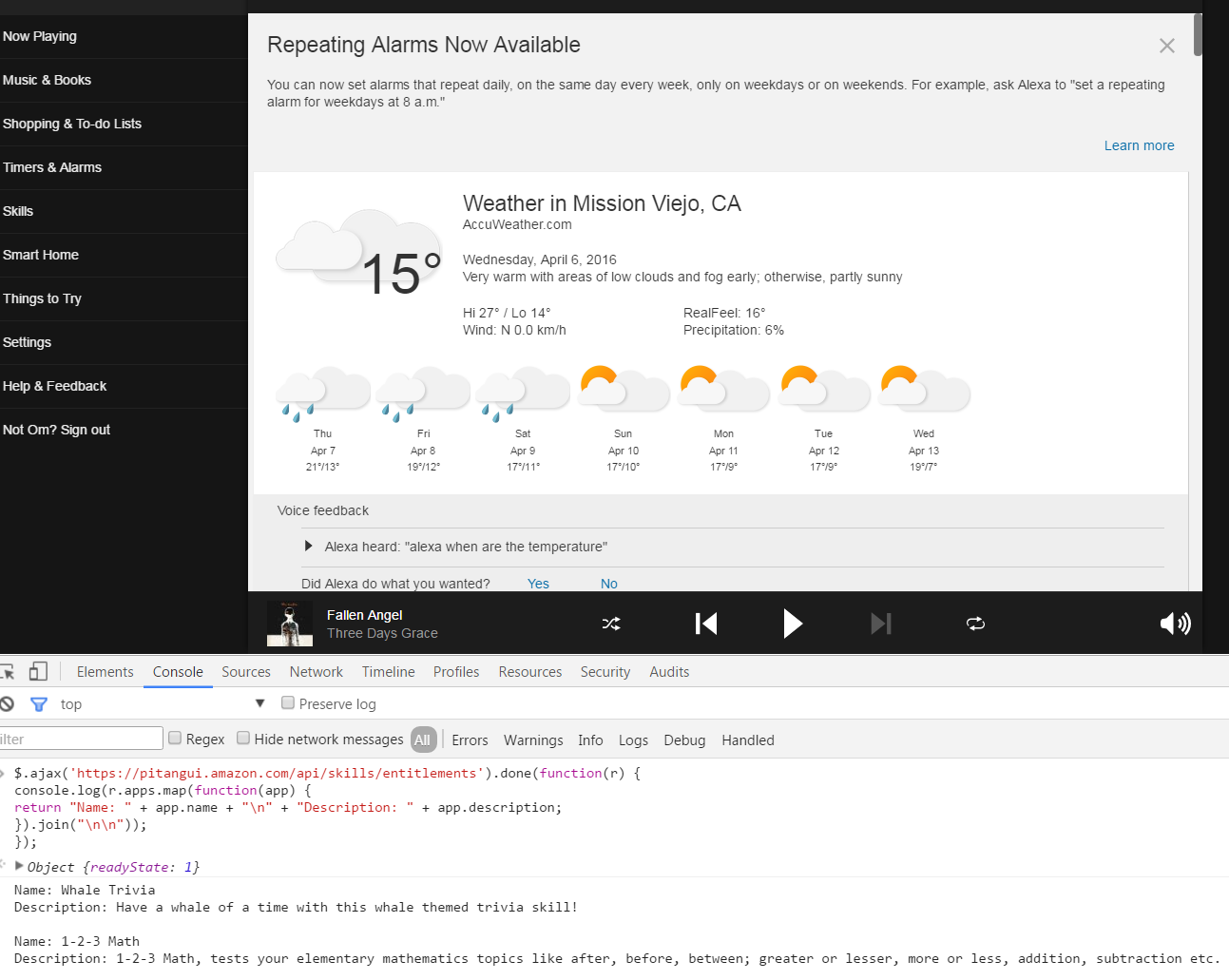
How to access external data from Kibana Plugin?

To make AJAX call from Kibana Visualization to external web service.
$.ajax({
type: "GET",
url: 'http://localhost/es',
headers: {'Content-Type':'application/x-www-form-urlencoded'},
success: function(my_result) {
console.log(my_result);
},
error: function() {
alert("error1");
},
});
There are two separate headers that are necessary here: access-control-allow-origin and access-control-allow-headers. You’re currently setting access-control-allow-origin but I don’t see anywhere you’re setting access-control-allow-headers.
How to make download file forcefully and securely ?
# _____ ____ ____ ____ _____ ____ ____ _ _ _ ____ ____ ____ # / // _ \/ __\/ _\/ __/ / _ \/ _ \/ \ /|/ \ /|/ \ / _ \/ _ \/ _ \ # | __\| / \|| \/|| / | \ | | \|| / \|| | ||| |\ ||| | | / \|| / \|| | \| # | | | \_/|| /| \_ | /_ | |_/|| \_/|| |/\||| | \||| |_/\| \_/|| |-||| |_/| # \_/ \____/\_/\_\\____/\____\ \____/\____/\_/ \|\_/ \|\____/\____/\_/ \|\____/ #
Warning – Be careful with this script i have modified this just for me but you can use it anyways.
'pass_protected/myfile_02.zip',
'2_docs' => 'pass_protected/myfile_32.zip',
'2_js' => 'pass_protected/my_docs.zip'
);
$file_name = $_GET['file'];
$file_name = isset($zip_files[$file_name]) ? $zip_files[$file_name] : null;
$file_name = $file_name ? Config::ABS_PATH . $file_name : null;
if (!$file_name) {
exit();
}
// make sure it's a file before doing anything!
if(file_exists($file_name)) {
/*
Do any processing you'd like here:
1. Increment a counter
2. Do something with the DB
3. Check user permissions
4. Anything you want!
*/
// required for IE
if(ini_get('zlib.output_compression')) { ini_set('zlib.output_compression', 'Off'); }
// get the file mime type using the file extension
switch(strtolower(substr(strrchr($file_name, '.'), 1))) {
//case 'pdf': $mime = 'application/pdf'; break;
case 'zip': $mime = 'application/zip'; break;
//case 'jpeg':
case 'jpg': $mime = 'image/jpg'; break;
default: $mime = 'application/force-download';
}
header('Pragma: public'); // required
header('Expires: 0'); // no cache
header('Cache-Control: must-revalidate, post-check=0, pre-check=0');
header('Last-Modified: '.gmdate ('D, d M Y H:i:s', filemtime ($file_name)).' GMT');
header('Cache-Control: private',false);
header('Content-Type: '.$mime);
header('Content-Disposition: attachment; filename="'.basename($file_name).'"');
header('Content-Transfer-Encoding: binary');
header('Content-Length: '.filesize($file_name)); // provide file size
header('Connection: close');
readfile($file_name); // push it out
exit();
}
?>
How protect files using php and .htaccess ?


You can secure any file using this script.
It will not allow you to access without username and password.
1st step is to create .htaccess file in a folder which you want to protected.
2nd step is add index.php as shown in example. This will not work as it is but you can modify.
/*******************************************************/
.htaccess file
/********************************************************/
Options -Indexes
RewriteEngine On
RewriteCond $0 !^(favicon\.ico|favicon\.png|media|robots\.txt|crossdomain\.xml|css|js)
RewriteRule .* index.php?file=$0 [QSA,L] # pass everything thru php
How to use PHP to output an mp4 video ?

I want my videos URL to keep hidden from the users while still, they can able to see the video.
It have 2 parts.
1. PHP code and
2. HTML video Code
0||$end<$size)
header('HTTP/1.0 206 Partial Content');
else
header('HTTP/1.0 200 OK');
header("Content-Type: video/mp4");
header('Accept-Ranges: bytes');
header('Content-Length:'.($end-$begin));
header("Content-Disposition: inline;");
header("Content-Range: bytes $begin-$end/$size");
header("Content-Transfer-Encoding: binary\n");
header('Connection: close');
$cur=$begin;
fseek($fm,$begin,0);
while(!feof($fm)&&$cur<$end&&(connection_status()==0))
{ print fread($fm,min(1024*16,$end-$cur));
$cur+=1024*16;
usleep(1000);
}
die();
?>
How to uninstall Elasticsearch and Kibana

(1) Remove previous versions of ElasticSearch:
sudo apt-get --purge autoremove elasticsearch
(2) Remove the ElasticSearch directories:
sudo rm -rf /var/lib/elasticsearch/
sudo rm -rf /etc/elasticsearch
(3) Install ElasticSearch 1.6:
sudo dpkg -i elasticsearch-1.6.0.deb
(4) Start the service:
sudo service elasticsearch start
(5) Test if it works:
sudo service elasticsearch status
curl -XGET "http://localhost:9200/_cluster/health?pretty=true"
curl "localhost:9200/_nodes/settings?pretty=true"
Remove Kibana
Things you can use to resolve this situation:
- reinstalling and then removing
sudo apt-get install --reinstall kibana sudo apt-get remove kibana - single remove without purge
sudo apt-get remove kibana - force installing and removing
sudo apt-get -f install sudo apt-get remove --purge kibana - force removing by
dpkgsudo dpkg -r --force kibana
How do I determine the total size of a directory (folder) from the command line?
The command du “summarizes disk usage of each FILE, recursively for directories,” e.g.,
du -hs /path/to/directoryHow to find the path of the local git repository when I am possibly in a sub-directory?
git rev-parse --show-toplevelHow do I remove a folder?
Be sure the folder is really empty (hidden files/folders might be in there). Look at the file contents again with
sudo ls -lha /path/
If you’re absolutely certain that it doesn’t contain anything you want to have (including subdirectories), delete it with
sudo rm -r -f /path/
The -r makes it delete the folder (and subfolders), even if it is non-empty, -f is for force (this might be unnecessary).
How to know elastic search installed version from kibana?
/opt/kibana/bin/kibana --version
How to rotate flight marker towards arrival airport in leaflet ?

First it is important to know how it works –
- Check out Leaflet Rotated Marker plugin https://github.com/bbecquet/Leaflet.RotatedMarker
-
L.marker([48.8631169, 2.3708919], { rotationAngle: 45 }).addTo(map);
rotationAngle property need a value and this is key. You will have to generate that dynamically based on aircraft position and destination airport. Function below does the same calculate and give rotationAngle.
Function in Python
def computeHeading(lat1, long1, lat2, long2):
import math
rlat1 = math.radians(lat1)
rlat2 = math.radians(lat2)
dlong = math.radians(long2 - long1)
y = math.cos(rlat2) * math.sin(dlong)
x = math.cos(rlat1) * math.sin(rlat2) - math.sin(rlat1) * math.cos(rlat2) * math.cos(dlong)
heading = round(math.degrees(math.atan2(y, x)) + 360, 4) % 360
return heading
Keep in mind that lat1 and long1 are the aircraft’s position. And lat2, long2 are airport destination where aircraft is heading.
Function in PHP
function computeHeading($lat1, $long1, $lat2, $long2) // lat1 and long1 are the aircraft's position
{
$rlat1 = deg2rad($lat1);
//$rlat2 = radians($lat2);
//$rlat1 = radians($lat1);
$rlat2 = deg2rad($lat2);
$dlong = deg2rad($long2 - $long1);
//$dlong = radians(long2 - long1);
$y = cos($rlat2) * sin($dlong);
$x = cos($rlat1) * sin($rlat2) - sin($rlat1) * cos($rlat2) * cos($dlong);
$heading = round(degrees(atan2($y, $x)) + 360, 4) % 360;
return $heading;
}
Function in JavaScript
function computeHeading(lat1, long1, lat2, long2)
{
// Converts from degrees to radians.
Math.radians = function(degrees) {
return degrees * Math.PI / 180;
};
// Converts from radians to degrees.
Math.degrees = function(radians) {
return radians * 180 / Math.PI;
};
var rlat1 = Math.radians(lat1);
var rlat2 = Math.radians(lat2);
var dlong = Math.radians(long2 - long1);
var y = Math.cos(rlat2) * Math.sin(dlong);
var x = Math.cos(rlat1) * Math.sin(rlat2) - Math.sin(rlat1) * Math.cos(rlat2) * Math.cos(dlong);
var heading = Math.round(Math.degrees(Math.atan2(y, x)) + 360, 4) % 360;
return heading;
}