var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function(click) {
var pickedObject = viewer.scene.pick(click.position);
if (Cesium.defined(pickedObject)) {
console.log(pickedObject.id.position.getValue(viewer.clock.currentTime));
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
Category Archives: JavaScript
Cesiumjs – How to Load KML without Viewer Widget ?
var cesiumWidget = new Cesium.CesiumWidget('cesiumContainer');
var dataSources = new Cesium.DataSourceCollection();
var dataSourceDisplay = new Cesium.DataSourceDisplay({
scene: cesiumWidget.scene,
dataSourceCollection: dataSources
});
//dataSourceDisplay.update needs to be called once a frame after all other updates have been made, in this case we call it in the preRender event.
cesiumWidget.scene.preRender.addEventListener(function(scene, time){
dataSourceDisplay.update(time);
});
//Now that everything is configured, we can load KML and add to list of data sources.
dataSources.add(Cesium.KmlDataSource.load('../../SampleData/kml/facilities/facilities.kml'));
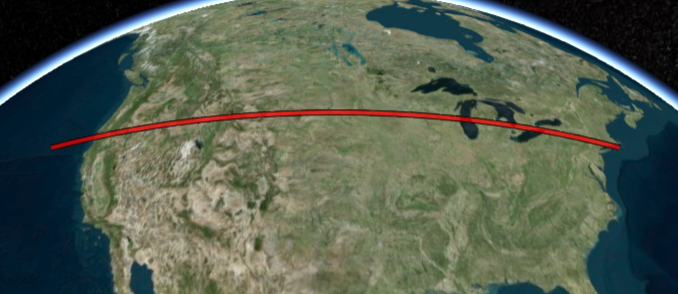
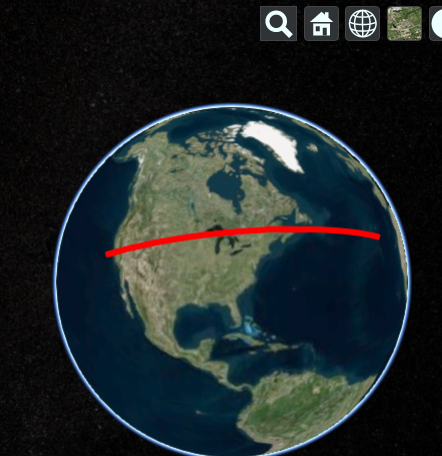
Cesiumjs – How to Animating polyline color
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.entities.add({
polyline : {
positions : Cesium.Cartesian3.fromDegreesArrayHeights([-75, 39, 250000,
-125, 39, 250000]),
width : 5,
material : new Cesium.PolylineOutlineMaterialProperty({
color : new Cesium.CallbackProperty(
function (time, result){
return Cesium.Color.fromAlpha(
Cesium.Color.RED,
(new Date(time).getTime() % 1000) / 1000,
result);
}, false),
outlineWidth : 2,
outlineColor : Cesium.Color.BLACK
})
}
});
viewer.zoomTo(viewer.entities);
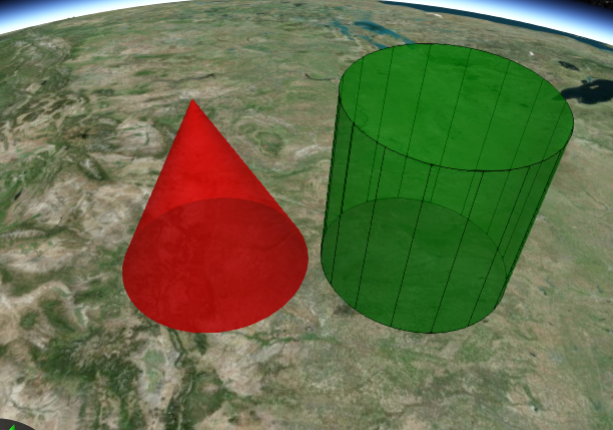
Cesiumjs – How to Animating Multipolygons
var viewer = new Cesium.Viewer('cesiumContainer');
var greenCylinder = viewer.entities.add({
name : 'Green cylinder with black outline',
position: Cesium.Cartesian3.fromDegrees(-100.0, 40.0, 200000.0),
cylinder : {
length : 400000.0,
topRadius : 200000.0,
bottomRadius : 200000.0,
material : Cesium.Color.GREEN.withAlpha(0.5),
outline : true,
outlineColor : Cesium.Color.DARK_GREEN
}
});
var redCone = viewer.entities.add({
name : 'Red cone',
position: Cesium.Cartesian3.fromDegrees(-105.0, 40.0, 200000.0),
cylinder : {
length : 400000.0,
topRadius : 0.0,
bottomRadius : 200000.0,
material : new Cesium.ColorMaterialProperty(
new Cesium.CallbackProperty(
function (time, result){
return Cesium.Color.fromAlpha(
Cesium.Color.RED,
(new Date(time).getTime() % 1000) / 1000,
result);
}, false))
}
});
viewer.zoomTo(viewer.entities);
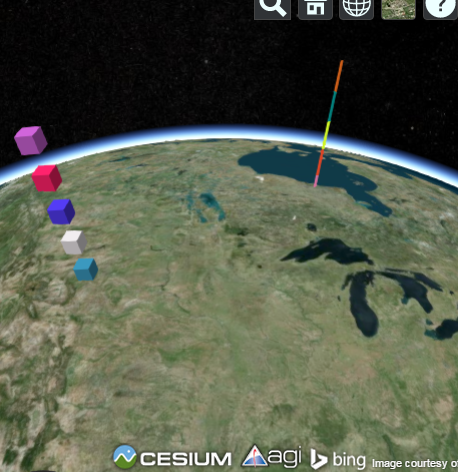
Cesiumjs – How to draw a polyline from one height to the next.
Cesium.Math.setRandomNumberSeed(1234);
var viewer = new Cesium.Viewer('cesiumContainer');
var entities = viewer.entities;
var boxes = entities.add(new Cesium.Entity());
var polylines = entities.add(new Cesium.Entity());
//Create the entities and assign each entity's parent to the group to which it belongs.
var prevHeight = 0.0;
for (var i = 0; i < 5; ++i) {
var height = 100000.0 + (200000.0 * i);
entities.add({
parent : boxes,
position : Cesium.Cartesian3.fromDegrees(-106.0, 45.0, height),
box : {
dimensions : new Cesium.Cartesian3(90000.0, 90000.0, 90000.0),
material : Cesium.Color.fromRandom({alpha : 1.0})
}
});
entities.add({
parent : polylines,
position : Cesium.Cartesian3.fromDegrees(-86.0, 55.0, height),
polyline : {
positions: [
Cesium.Cartesian3.fromDegrees(-86.0, 55.0, prevHeight),
Cesium.Cartesian3.fromDegrees(-86.0, 55.0, height)
],
width : new Cesium.ConstantProperty(2),
material : Cesium.Color.fromRandom({alpha : 1.0}),
followSurface : new Cesium.ConstantProperty(false)
}
});
prevHeight = height;
}
viewer.zoomTo(viewer.entities);
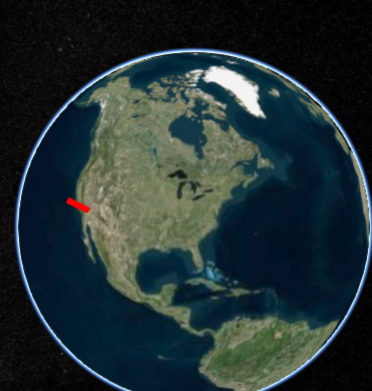
Cesiumjs – How to draw line slowly and stop on left click.
var viewer = new Cesium.Viewer('cesiumContainer');
var lon = -120;
var lat = 35;
function getPositions(){
lon += 0.05;
return Cesium.Cartesian3.fromDegreesArray([lon, 35, -125, 35]);
}
var redLine = viewer.entities.add({
polyline : {
positions : new Cesium.CallbackProperty(getPositions, false),
width : 5,
material : Cesium.Color.RED
}
});
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function() {
redLine.polyline.positions = Cesium.Cartesian3.fromDegreesArray([-120, 35, -125, 35]);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
Cesiumjs – Hooks buttons or any other control into the Cesium Viewer toolbar.
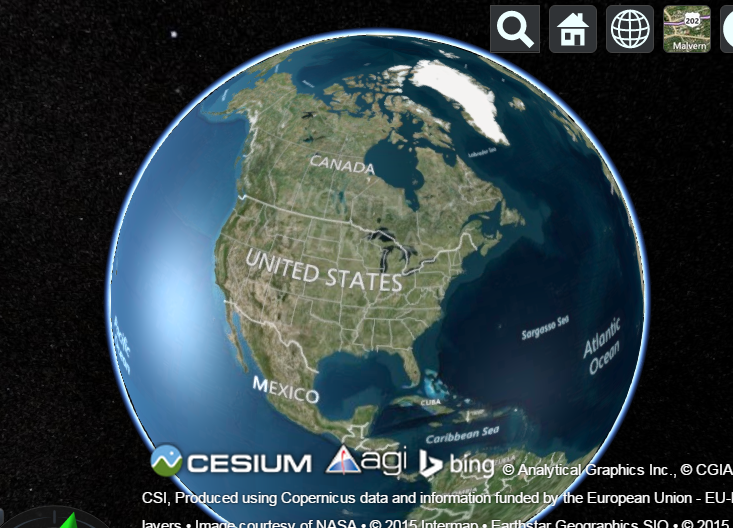
Cesiumjs – How to set default imagery provider.
If you want to use the BaseLayerPicker, then you need to specify what imagery and terrain seletions are available. It’s more code bu just as straight forward. Here’s a full example that adds two possible terrains and 2 possible imagery providers. It makes the second one active by default by setting the selectedXXX properties, otherwise the first index would be active instead.
var providerViewModels = [];
providerViewModels.push(new Cesium.ProviderViewModel({
name : 'Bing Maps Aerial',
iconUrl : Cesium.buildModuleUrl('Widgets/Images/ImageryProviders/bingAerial.png'),
tooltip : 'Bing Maps aerial imagery \nhttp://www.bing.com/maps',
creationFunction : function() {
return new Cesium.BingMapsImageryProvider({
url : '//dev.virtualearth.net',
mapStyle : Cesium.BingMapsStyle.AERIAL
});
}
}));
providerViewModels.push(new Cesium.ProviderViewModel({
name : 'Bing Maps Aerial with Labels',
iconUrl : Cesium.buildModuleUrl('Widgets/Images/ImageryProviders/bingAerialLabels.png'),
tooltip : 'Bing Maps aerial imagery with label overlays \nhttp://www.bing.com/maps',
creationFunction : function() {
return new Cesium.BingMapsImageryProvider({
url : '//dev.virtualearth.net',
mapStyle : Cesium.BingMapsStyle.AERIAL_WITH_LABELS
});
}
}));
var terrainViewModels = [];
terrainViewModels.push(new Cesium.ProviderViewModel({
name : 'WGS84 Ellipsoid',
iconUrl : Cesium.buildModuleUrl('Widgets/Images/TerrainProviders/Ellipsoid.png'),
tooltip : 'WGS84 standard ellipsoid, also known as EPSG:4326',
creationFunction : function() {
return new Cesium.EllipsoidTerrainProvider();
}
}));
terrainViewModels.push(new Cesium.ProviderViewModel({
name : 'STK World Terrain meshes',
iconUrl : Cesium.buildModuleUrl('Widgets/Images/TerrainProviders/STK.png'),
tooltip : 'High-resolution, mesh-based terrain for the entire globe. Free for use on the Internet. Closed-network options are available.\nhttp://www.agi.com',
creationFunction : function() {
return new Cesium.CesiumTerrainProvider({
url : '//assets.agi.com/stk-terrain/world',
requestWaterMask : true,
requestVertexNormals : true
});
}
}));
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProviderViewModels : providerViewModels,
selectedImageryProviderViewModel : providerViewModels[1],
terrainProviderViewModels : terrainViewModels,
selectedTerrainProviderViewModel : terrainViewModels[1]
});
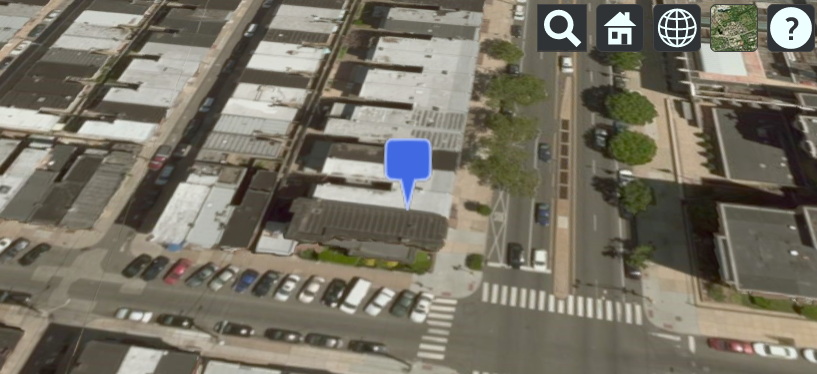
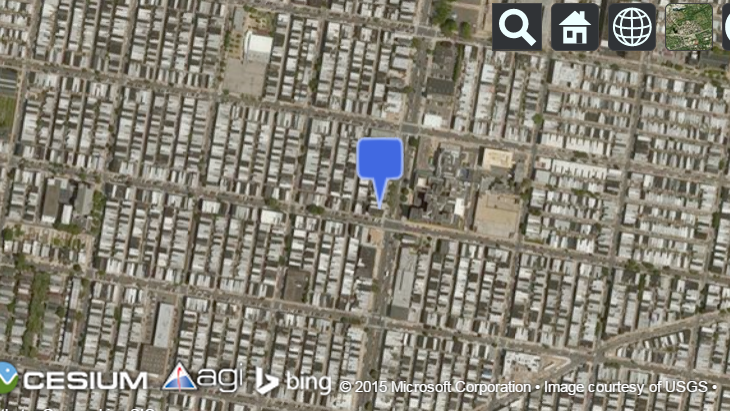
cesiumjs – How to flies to an entity and create marker.

Flies to an entity (marker) then tracks it without the camera jumping
var viewer = new Cesium.Viewer('cesiumContainer', {timeline : false, animation : false});
var pinBuilder = new Cesium.PinBuilder();
var bluePin = viewer.entities.add({
name : 'Blank blue pin',
position : Cesium.Cartesian3.fromDegrees(-75.170726, 39.9208667),
billboard : {
image : pinBuilder.fromColor(Cesium.Color.ROYALBLUE, 48).toDataURL(),
verticalOrigin : Cesium.VerticalOrigin.BOTTOM
}
});
viewer.flyTo(bluePin).then(function(){
viewer.trackedEntity = bluePin;
});

How to zoom in about 1000 meters above it ?
I would like to now get the position of the entity (used in the onTick), and then pass this to the camera, lookAt function.
entity.position() provides me info, but I am not sure how I can use this to pass it to the lookAt function.
var viewer = new Cesium.Viewer('cesiumContainer', {timeline : false, animation : false});
var pinBuilder = new Cesium.PinBuilder();
var bluePin = viewer.entities.add({
position : Cesium.Cartesian3.fromDegrees(-75.170726, 39.9208667),
billboard : {
image : pinBuilder.fromColor(Cesium.Color.ROYALBLUE, 48).toDataURL(),
verticalOrigin : Cesium.VerticalOrigin.BOTTOM
}
});
viewer.scene.camera.lookAt(bluePin.position.getValue(viewer.clock.currentTime), new Cesium.Cartesian3(0,0,1000));
The first argument is the pin position. The second argument is a Cartesian3 offset in the pin’s reference frame, so z=1000 puts the camera 1000m above the pin.
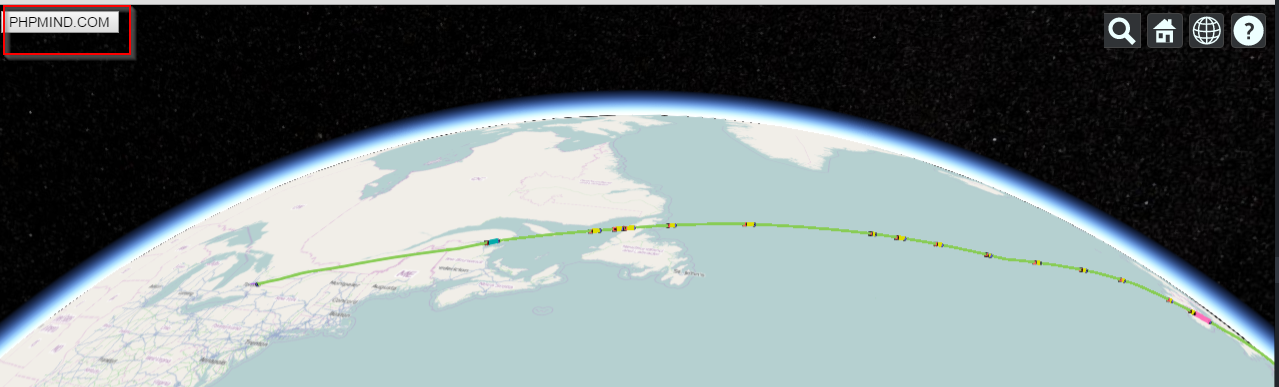
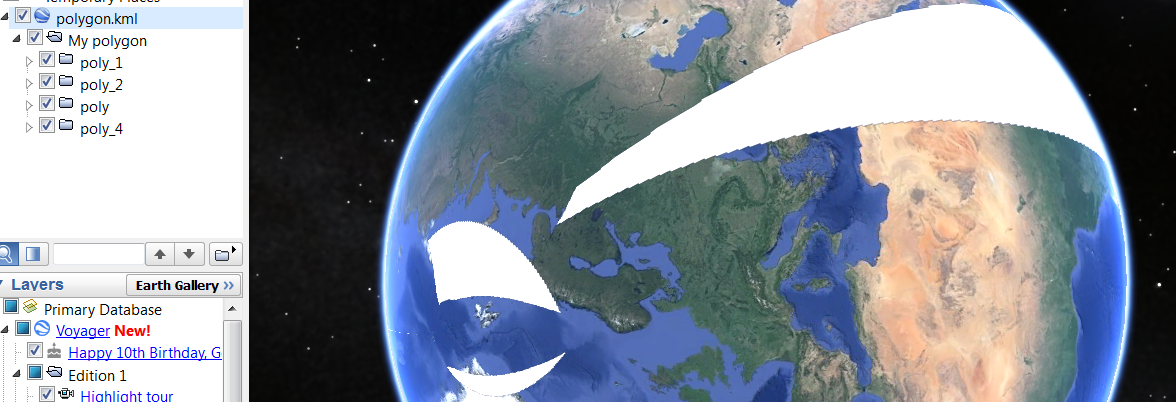
cesiumjs – How to access folder from KML file and parse.
How to access from KML file and parse to make folder structure.

var viewer = new Cesium.Viewer('cesiumContainer', {
timeline : true,
animation : false,
homeButton : false,
screenModePicker : false,
navigationHelpButton : false,
baseLayerPicker : false,
geocoder : false,
sceneMode : Cesium.SceneMode.SCENE3D
});
var cesiumTerrainProviderMeshes = new Cesium.CesiumTerrainProvider({
url : '//assets.agi.com/stk-terrain/world',
requestWaterMask : true,
requestVertexNormals : true
});
viewer.terrainProvider = cesiumTerrainProviderMeshes;
var ds = new Cesium.KmlDataSource();
var myDataSource;
ds.load('../../SampleData/polygon.kml').then(function(dataSource) {
viewer.dataSources.add(dataSource);
myDataSource = dataSource;
//I gave an ID to folder containing each polygon then I took it by getById method
var poly_1 = myDataSource.entities.getById('poly_1');
var poly_2 = myDataSource.entities.getById('poly_2');
var poly_3 = myDataSource.entities.getById('poly_3');
var poly_4 = myDataSource.entities.getById('poly_4');
Sandcastle.addToolbarButton('click1',function(){
poly_1.show=false;
});
Sandcastle.addToolbarButton('click2',function(){
poly_2.show=false;
});
Sandcastle.addToolbarButton('click3',function(){
poly_3.show=false;
});
Sandcastle.addToolbarButton('click4',function(){
poly_4.show=false;
});
});