
var viewer = new Cesium.Viewer('cesiumContainer');
var scene = viewer.scene;
var ellipsoid = scene.globe.ellipsoid;
var handler;
// variables that support distance line
var distPosCarte = [];
var distPosCarto = [];
var surfaceDist = 0;
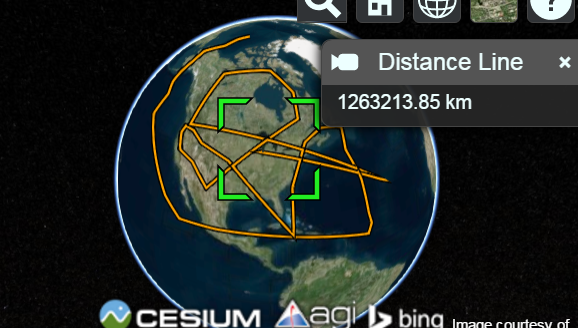
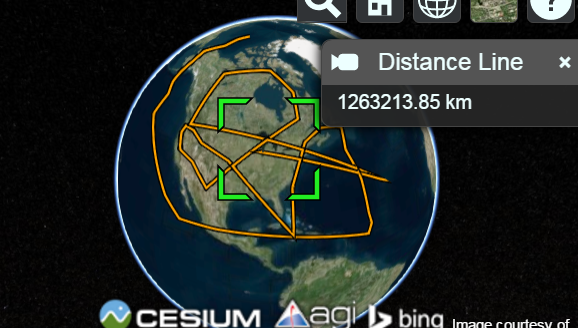
var distLine = viewer.entities.add({
id : 'distLine',
name : 'Distance Line',
polyline : {
width : 3,
positions : [],
material : new Cesium.PolylineOutlineMaterialProperty({
color : Cesium.Color.ORANGE,
outlineWidth : 2,
outlineColor : Cesium.Color.BLACK
})
}
});
handler = new Cesium.ScreenSpaceEventHandler(scene.canvas);
handler.setInputAction(function(movement) {
// clear distPos arrays on single click without SHIFT
distPosCarto.length = 0;
distPosCarte.length = 0;
surfaceDist = 0;
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
handler.setInputAction(function(movement) {
var cartesian = viewer.camera.pickEllipsoid(movement.position, ellipsoid);
if (cartesian) {
distPosCarte.push(cartesian);
var cartographic = ellipsoid.cartesianToCartographic(cartesian);
distPosCarto.push(cartographic);
if(distPosCarte.length >= 2) {
var posArray = [];
// Build array with all points
for (var i = 0; i < distPosCarte.length; i++){
posArray.push(distPosCarte[i]);
}
// Calculate surface distance between each point
for (var j = 1; j < distPosCarto.length; j++){
var geodesic = new Cesium.EllipsoidGeodesic(distPosCarto[j-1], distPosCarto[j]);
surfaceDist += geodesic.surfaceDistance;
}
distLine.polyline.positions = posArray;
distLine.description = ((surfaceDist)/1000).toFixed(2) + ' km';
viewer.selectedEntity = distLine;
}
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK, Cesium.KeyboardEventModifier.SHIFT);



how to draw line between two point in cesium globe using java script