
var viewer = new Cesium.Viewer('cesiumContainer');
function addUpperLeftDiv() {
var divUL = document.getElementById('divUpperLeft');
if (!divUL) {
divUL = document.createElement('div');
divUL.id = 'divUpperLeft';
divUL.style.position = "absolute";
divUL.style.background = "rgba(0,0,0,0)";
divUL.style.left = "10px";
divUL.style.top = "10px";
divUL.innerHTML = "";
divUL.style.zIndex = 2000;
document.getElementById("cesiumContainer").appendChild(divUL);
}
}
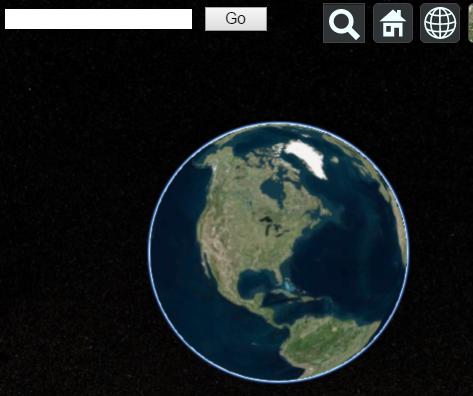
function includeSearchWidget() {
var divContainer = document.createElement("div");
divContainer.id = "divSearchContainer";
divContainer.style.top = "20px";
var txtField = document.createElement("input");
txtField.id = "txtSearchField";
txtField.type = "text";
txtField.style.border = "0px solid";
txtField.style.width = "150px";
txtField.onkeydown = function(e) {
// Enter Key
var keycode = e.which ? e.which : e.keyCode;
if (keycode === 13) {
window.alert("You hit the enter key while focus was on the search text field!");
}
};
divContainer.appendChild(txtField);
var btnSearch = document.createElement("input");
btnSearch.id = "btnSearch";
btnSearch.type = "button";
btnSearch.value = "Go";
btnSearch.style.width = "50px";
btnSearch.style.marginLeft = "10px";
btnSearch.onclick = function() {
window.alert("You clicked the search button!");
};
divContainer.appendChild(btnSearch);
document.getElementById("divUpperLeft").appendChild(divContainer);
}
addUpperLeftDiv();
includeSearchWidget();



Hello. I want to search the data. like i have a kml file and if a user click on
school it should fly to school area rather than showing all the polygons. I have
seen your post on search and go but can u tell me how to search kml file in
cesium like ho to get attributes from kml file and dispaly as user requirement . Your help will be highly appreciated