var viewer = new Cesium.Viewer('cesiumContainer');
var greenCylinder = viewer.entities.add({
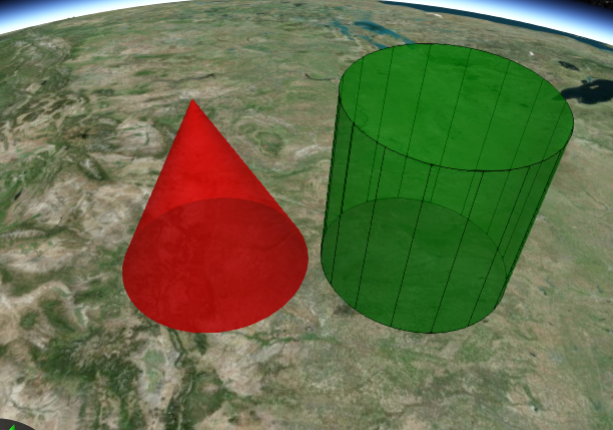
name : 'Green cylinder with black outline',
position: Cesium.Cartesian3.fromDegrees(-100.0, 40.0, 200000.0),
cylinder : {
length : 400000.0,
topRadius : 200000.0,
bottomRadius : 200000.0,
material : Cesium.Color.GREEN.withAlpha(0.5),
outline : true,
outlineColor : Cesium.Color.DARK_GREEN
}
});
var redCone = viewer.entities.add({
name : 'Red cone',
position: Cesium.Cartesian3.fromDegrees(-105.0, 40.0, 200000.0),
cylinder : {
length : 400000.0,
topRadius : 0.0,
bottomRadius : 200000.0,
material : new Cesium.ColorMaterialProperty(
new Cesium.CallbackProperty(
function (time, result){
return Cesium.Color.fromAlpha(
Cesium.Color.RED,
(new Date(time).getTime() % 1000) / 1000,
result);
}, false))
}
});
viewer.zoomTo(viewer.entities);
Cesiumjs – How to Animating Multipolygons
Leave a reply