
var czml = [{
"id" : "document",
"name" : "CZML Model",
"version" : "1.0"
}, {
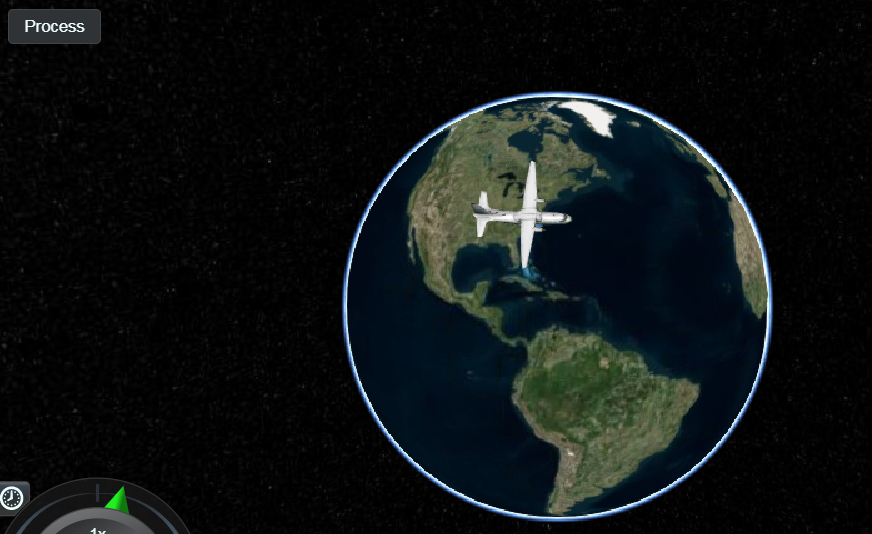
"id" : "aircraft model",
"name" : "Cesium Air",
"position" : {
"cartographicDegrees" : [-77, 37, 10000]
},
"model": {
"gltf" : "../../SampleData/models/CesiumAir/Cesium_Air.glb",
"scale" : 2.0,
"minimumPixelSize": 128
}
}];
var updatedCzml = [{
"id":"document",
"name":"CZML Model",
"version":"1.0"
},{
"id":"aircraft model",
"position": {
"cartographicDegrees":
[-139.23640674352512,24.89787519772953,48897.796695947756]
}
}];
var czmlStream = new Cesium.CzmlDataSource();
var viewer = new Cesium.Viewer('cesiumContainer', {
infoBox : false,
selectionIndicator : false,
shadows : true,
automaticallyTrackDataSourceClocks : false
});
viewer.dataSources.add(czmlStream.load(czml));
Sandcastle.addToolbarButton('Process', function() {
czmlStream.process(updatedCzml);
});
https://www.html5rocks.com/en/tutorials/eventsource/basics/#toc-security
https://www.howopensource.com/2014/12/introduction-to-server-sent-events/
Source – Hannah Pinkos

