
var czml = [
{
"id" : "document",
"name" : "CZML Geometries: Polygon",
"version" : "1.0"
}, {
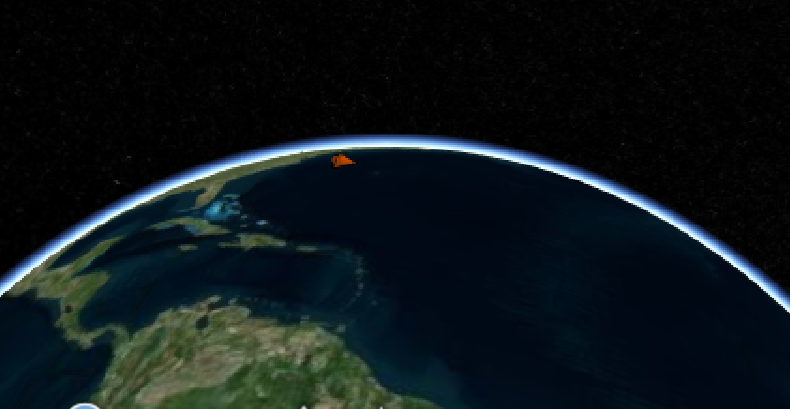
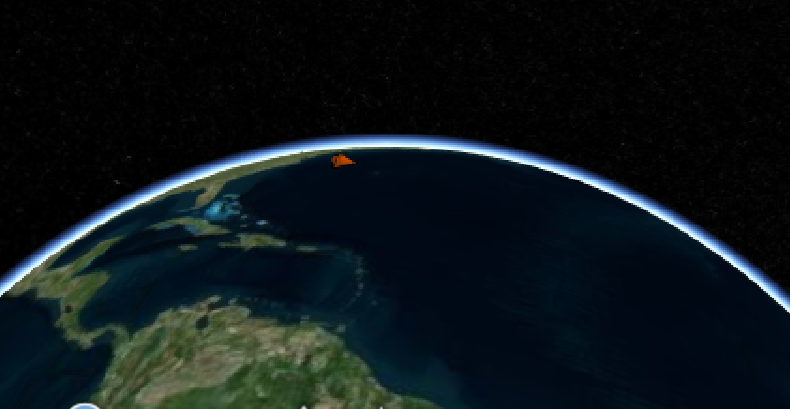
"id" : "orangePolygon",
"name" : "Orange polygon with per-position heights and outline",
"polygon" : {
"positions" : {
"cartographicDegrees" : [
-70.0, 35.0, 100000,
-72.0, 37.0, 0,
-68.0, 35.0, 0
]
},
"material" : {
"solidColor" : {
"color" : {
"rgba" : [255, 100, 0, 100]
}
}
},
"extrudedHeight" : 0,
"perPositionHeight" : true,
"outline" : true,
"outlineColor" : {
"rgba" : [0, 0, 0, 255]
}
}
},
{
"id" : "orangePolygon2",
"name" : "Orange polygon with per-position heights and outline",
"polygon" : {
"positions" : {
"cartographicDegrees" : [
-70.0, 35.0, 100000,
-70.0, 33.0, 0,
-68.0, 35.0, 0
]
},
"material" : {
"solidColor" : {
"color" : {
"rgba" : [255, 100, 0, 100]
}
}
},
"extrudedHeight" : 0,
"perPositionHeight" : true,
"outline" : true,
"outlineColor" : {
"rgba" : [0, 0, 0, 255]
}
}
},
{
"id" : "orangePolygon3",
"name" : "Orange polygon with per-position heights and outline",
"polygon" : {
"positions" : {
"cartographicDegrees" : [
-70.0, 35.0, 100000,
-70.0, 33.0, 0,
-72.0, 37.0, 0,
]
},
"material" : {
"solidColor" : {
"color" : {
"rgba" : [255, 100, 0, 100]
}
}
},
"extrudedHeight" : 0,
"perPositionHeight" : true,
"outline" : true,
"outlineColor" : {
"rgba" : [0, 0, 0, 255]
}
}
}
];
var viewer = new Cesium.Viewer('cesiumContainer');
var dataSource = Cesium.CzmlDataSource.load(czml);
viewer.dataSources.add(dataSource);
viewer.zoomTo(dataSource);