var viewer = new Cesium.Viewer('cesiumContainer');
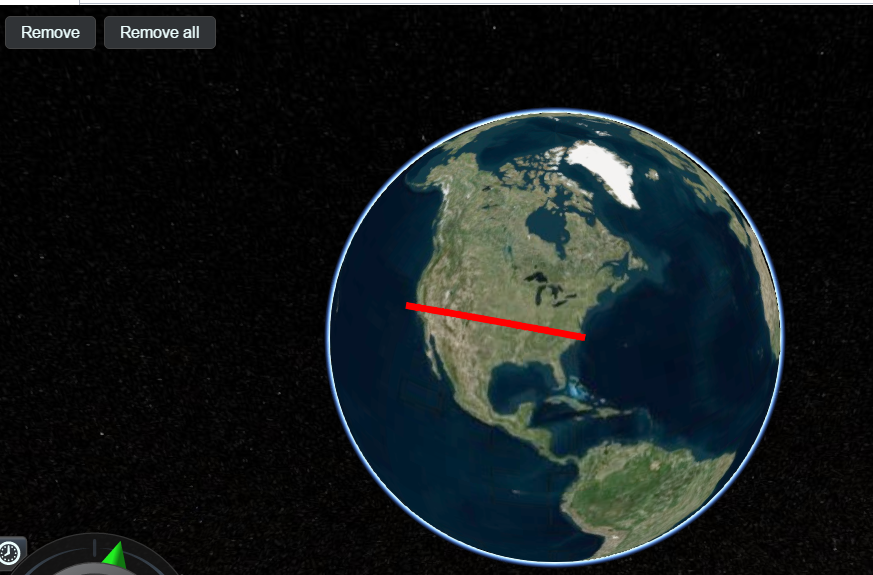
var redLine = viewer.entities.add({
name : 'Red line on the surface',
polyline : {
positions : Cesium.Cartesian3.fromDegreesArray([-75, 35,
-125, 35]),
width : 5,
material : Cesium.Color.RED
}
});
Sandcastle.addToolbarButton('Remove', function() {
viewer.entities.remove(redLine);
});
Sandcastle.addToolbarButton('Remove all', function() {
viewer.entities.removeAll();
});
Cesiumjs – How can I remove polyline?
Leave a reply