var viewer = new Cesium.Viewer('cesiumContainer');
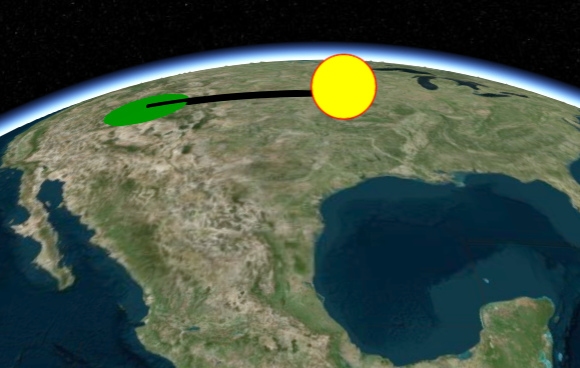
var greenCircle = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-111.0, 40.0),
name : 'Green circle at height',
ellipse : {
semiMinorAxis : 300000.0,
semiMajorAxis : 300000.0,
//height: 200000.0,
material : Cesium.Color.GREEN
}
});
var pointNew = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-95.0, 40.0, 50000),
name : 'point on surface with outline',
point : {
pixelSize : 50,
outlineWidth : 1,
color : Cesium.Color.YELLOW.withAlpha(1),
outlineColor : Cesium.Color.RED.withAlpha(1)
},
polyline : {
positions : Cesium.Cartesian3.fromDegreesArray([-111.0, 40.0,
-95.0, 40.0]),
width : 5,
material : Cesium.Color.BLACK
}
});
viewer.zoomTo(viewer.entities);
Cesiumjs – How to draw a polyline on point entity ?
Leave a reply