var viewer = new Cesium.Viewer('cesiumContainer');
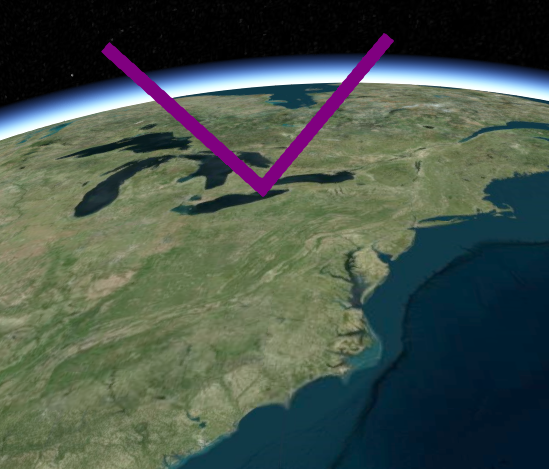
var purpleArrow = viewer.entities.add({
polyline : {
positions : Cesium.Cartesian3.fromDegreesArrayHeights([-75, 43, 500000,
-80, 43, 0,
-85, 43, 500000]),
width : 10,
followSurface : false,
material : Cesium.Color.PURPLE
}
});
viewer.zoomTo(viewer.entities);
Cesiumjs – How to draw 3D polyline ?
Leave a reply