var viewer = new Cesium.Viewer('cesiumContainer');
var polygon = viewer.entities.add({
name : 'Polygon',
polygon : {
hierarchy : Cesium.Cartesian3.fromDegreesArray([-115.0, 38.0,
-115.0, 32.0,
-105.0, 32.0,
-105.0, 37.0]),
material : Cesium.Color.RED
}
});
var label = viewer.entities.add({
label: {
text: polygon.name,
verticalOrigin: Cesium.VerticalOrigin.BOTTOM,
horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
eyeOffset: new Cesium.Cartesian3(0,0,-200)
},
position: Cesium.Cartesian3.fromDegrees(-110, 35)
});
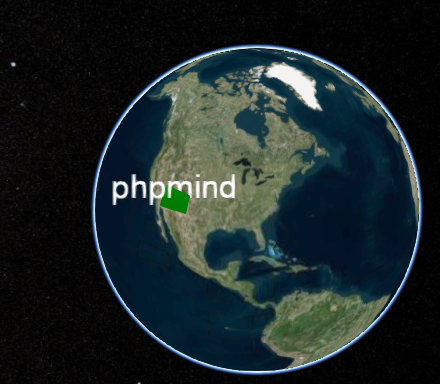
Cesiumjs How to add name/description in the center of polygon
Leave a reply