var viewer = new Cesium.Viewer('cesiumContainer');
// Create a typical CzmlDataSource.
var dataSource1 = new Cesium.CzmlDataSource();
dataSource1.load('../../SampleData/simple.czml');
// Add a checkbox at the top.
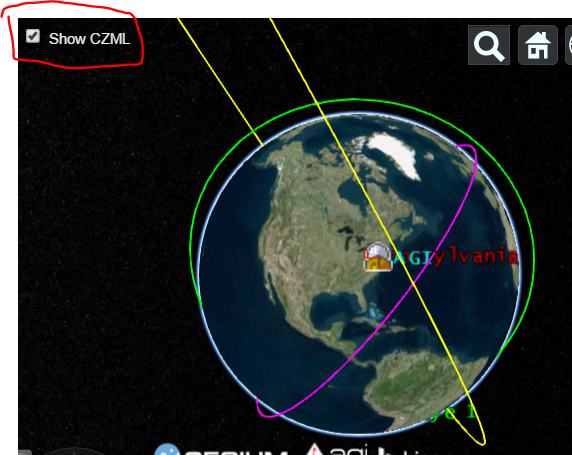
document.getElementById('toolbar').innerHTML =
'';
var checkbox = document.getElementById('showCheckbox');
checkbox.addEventListener('change', function() {
// Checkbox state changed.
if (checkbox.checked) {
// Show if not shown.
if (!viewer.dataSources.contains(dataSource1)) {
viewer.dataSources.add(dataSource1);
}
} else {
// Hide if currently shown.
if (viewer.dataSources.contains(dataSource1)) {
viewer.dataSources.remove(dataSource1);
}
}
}, false);
Cesiumjs – How can i control visibility of datasource show/hide ?
Leave a reply