How does segmenting a polyline into different colors work.
var viewer = new Cesium.Viewer('cesiumContainer');
var primitive = new Cesium.Primitive({
geometryInstances : new Cesium.GeometryInstance({
geometry : new Cesium.PolylineGeometry({
positions : [
Cesium.Cartesian3.fromElements(-2822918.76, -1347627.64, 5539750.33),
Cesium.Cartesian3.fromElements(-2860091, -1790883.7, 6104936.09),
Cesium.Cartesian3.fromElements(-2869994.31, -2212991.67, 6598178.01)
],
width : 2.0,
vertexFormat : Cesium.PolylineColorAppearance.VERTEX_FORMAT,
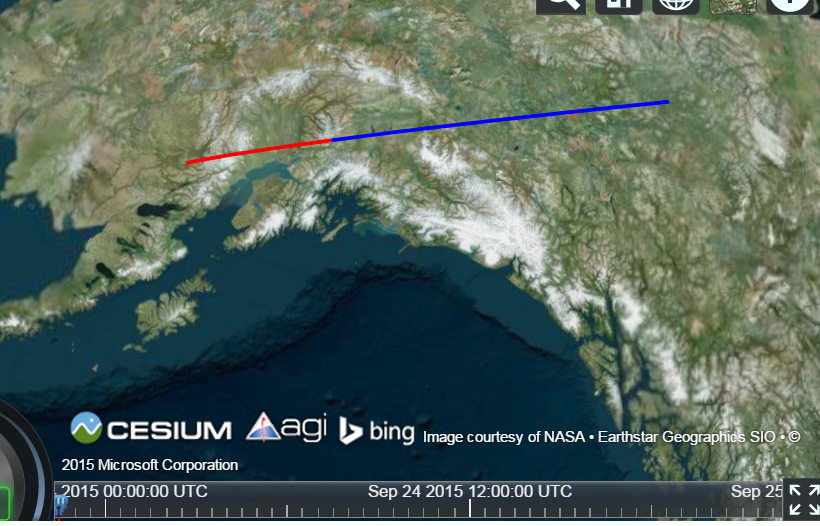
colors: [Cesium.Color.RED, Cesium.Color.BLUE],
colorsPerVertex: false
})
}),
appearance : new Cesium.PolylineColorAppearance({
translucent : false
})
});
viewer.scene.primitives.add(primitive);