
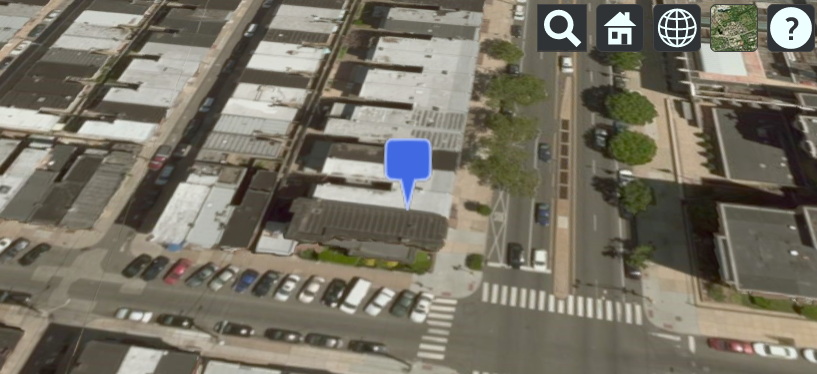
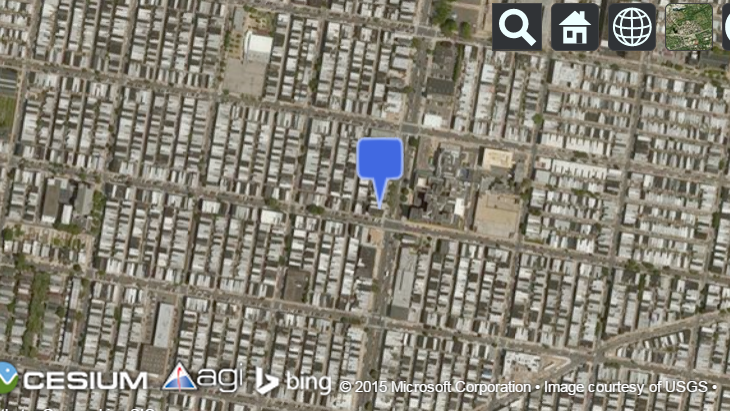
Flies to an entity (marker) then tracks it without the camera jumping
var viewer = new Cesium.Viewer('cesiumContainer', {timeline : false, animation : false});
var pinBuilder = new Cesium.PinBuilder();
var bluePin = viewer.entities.add({
name : 'Blank blue pin',
position : Cesium.Cartesian3.fromDegrees(-75.170726, 39.9208667),
billboard : {
image : pinBuilder.fromColor(Cesium.Color.ROYALBLUE, 48).toDataURL(),
verticalOrigin : Cesium.VerticalOrigin.BOTTOM
}
});
viewer.flyTo(bluePin).then(function(){
viewer.trackedEntity = bluePin;
});

How to zoom in about 1000 meters above it ?
I would like to now get the position of the entity (used in the onTick), and then pass this to the camera, lookAt function.
entity.position() provides me info, but I am not sure how I can use this to pass it to the lookAt function.
var viewer = new Cesium.Viewer('cesiumContainer', {timeline : false, animation : false});
var pinBuilder = new Cesium.PinBuilder();
var bluePin = viewer.entities.add({
position : Cesium.Cartesian3.fromDegrees(-75.170726, 39.9208667),
billboard : {
image : pinBuilder.fromColor(Cesium.Color.ROYALBLUE, 48).toDataURL(),
verticalOrigin : Cesium.VerticalOrigin.BOTTOM
}
});
viewer.scene.camera.lookAt(bluePin.position.getValue(viewer.clock.currentTime), new Cesium.Cartesian3(0,0,1000));
The first argument is the pin position. The second argument is a Cartesian3 offset in the pin’s reference frame, so z=1000 puts the camera 1000m above the pin.

