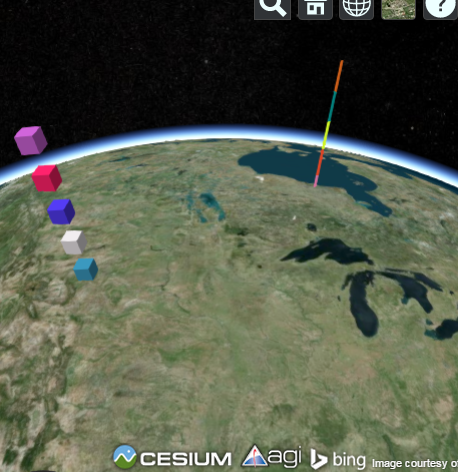
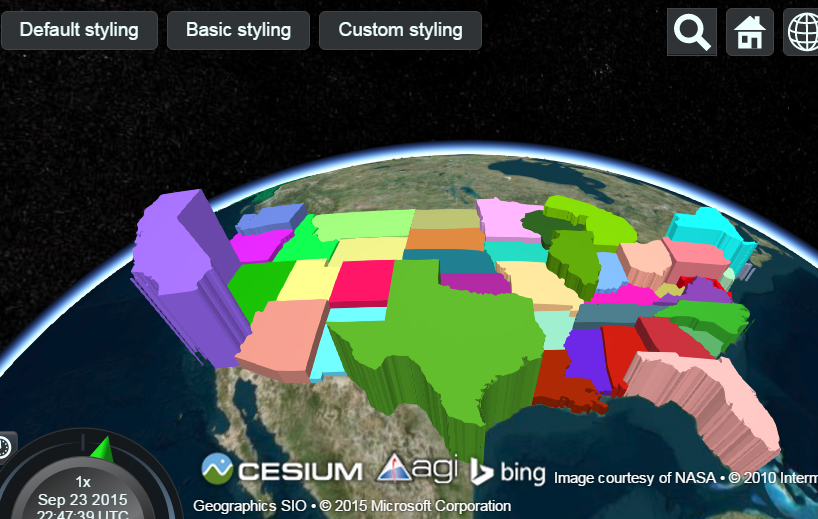
Cesium.Math.setRandomNumberSeed(1234);
var viewer = new Cesium.Viewer('cesiumContainer');
var entities = viewer.entities;
var boxes = entities.add(new Cesium.Entity());
var polylines = entities.add(new Cesium.Entity());
//Create the entities and assign each entity's parent to the group to which it belongs.
var prevHeight = 0.0;
for (var i = 0; i < 5; ++i) {
var height = 100000.0 + (200000.0 * i);
entities.add({
parent : boxes,
position : Cesium.Cartesian3.fromDegrees(-106.0, 45.0, height),
box : {
dimensions : new Cesium.Cartesian3(90000.0, 90000.0, 90000.0),
material : Cesium.Color.fromRandom({alpha : 1.0})
}
});
entities.add({
parent : polylines,
position : Cesium.Cartesian3.fromDegrees(-86.0, 55.0, height),
polyline : {
positions: [
Cesium.Cartesian3.fromDegrees(-86.0, 55.0, prevHeight),
Cesium.Cartesian3.fromDegrees(-86.0, 55.0, height)
],
width : new Cesium.ConstantProperty(2),
material : Cesium.Color.fromRandom({alpha : 1.0}),
followSurface : new Cesium.ConstantProperty(false)
}
});
prevHeight = height;
}
viewer.zoomTo(viewer.entities);
Monthly Archives: September 2015
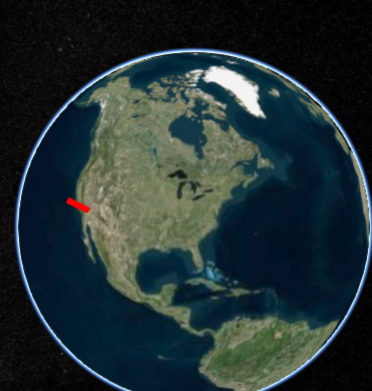
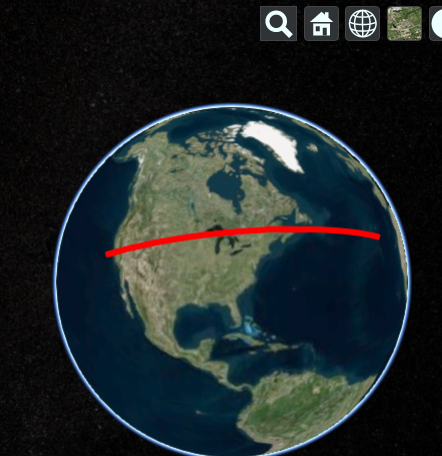
Cesiumjs – How to draw line slowly and stop on left click.
var viewer = new Cesium.Viewer('cesiumContainer');
var lon = -120;
var lat = 35;
function getPositions(){
lon += 0.05;
return Cesium.Cartesian3.fromDegreesArray([lon, 35, -125, 35]);
}
var redLine = viewer.entities.add({
polyline : {
positions : new Cesium.CallbackProperty(getPositions, false),
width : 5,
material : Cesium.Color.RED
}
});
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function() {
redLine.polyline.positions = Cesium.Cartesian3.fromDegreesArray([-120, 35, -125, 35]);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
Cesiumjs – Hooks buttons or any other control into the Cesium Viewer toolbar.
Cesiumjs – How to set default imagery provider.
If you want to use the BaseLayerPicker, then you need to specify what imagery and terrain seletions are available. It’s more code bu just as straight forward. Here’s a full example that adds two possible terrains and 2 possible imagery providers. It makes the second one active by default by setting the selectedXXX properties, otherwise the first index would be active instead.
var providerViewModels = [];
providerViewModels.push(new Cesium.ProviderViewModel({
name : 'Bing Maps Aerial',
iconUrl : Cesium.buildModuleUrl('Widgets/Images/ImageryProviders/bingAerial.png'),
tooltip : 'Bing Maps aerial imagery \nhttp://www.bing.com/maps',
creationFunction : function() {
return new Cesium.BingMapsImageryProvider({
url : '//dev.virtualearth.net',
mapStyle : Cesium.BingMapsStyle.AERIAL
});
}
}));
providerViewModels.push(new Cesium.ProviderViewModel({
name : 'Bing Maps Aerial with Labels',
iconUrl : Cesium.buildModuleUrl('Widgets/Images/ImageryProviders/bingAerialLabels.png'),
tooltip : 'Bing Maps aerial imagery with label overlays \nhttp://www.bing.com/maps',
creationFunction : function() {
return new Cesium.BingMapsImageryProvider({
url : '//dev.virtualearth.net',
mapStyle : Cesium.BingMapsStyle.AERIAL_WITH_LABELS
});
}
}));
var terrainViewModels = [];
terrainViewModels.push(new Cesium.ProviderViewModel({
name : 'WGS84 Ellipsoid',
iconUrl : Cesium.buildModuleUrl('Widgets/Images/TerrainProviders/Ellipsoid.png'),
tooltip : 'WGS84 standard ellipsoid, also known as EPSG:4326',
creationFunction : function() {
return new Cesium.EllipsoidTerrainProvider();
}
}));
terrainViewModels.push(new Cesium.ProviderViewModel({
name : 'STK World Terrain meshes',
iconUrl : Cesium.buildModuleUrl('Widgets/Images/TerrainProviders/STK.png'),
tooltip : 'High-resolution, mesh-based terrain for the entire globe. Free for use on the Internet. Closed-network options are available.\nhttp://www.agi.com',
creationFunction : function() {
return new Cesium.CesiumTerrainProvider({
url : '//assets.agi.com/stk-terrain/world',
requestWaterMask : true,
requestVertexNormals : true
});
}
}));
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProviderViewModels : providerViewModels,
selectedImageryProviderViewModel : providerViewModels[1],
terrainProviderViewModels : terrainViewModels,
selectedTerrainProviderViewModel : terrainViewModels[1]
});
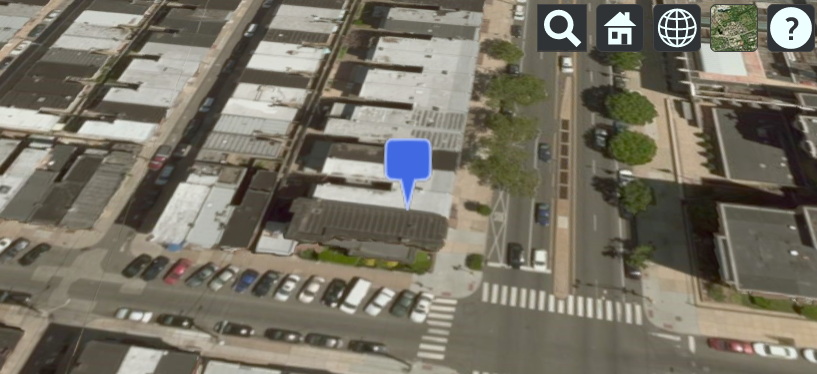
cesiumjs – How to flies to an entity and create marker.

Flies to an entity (marker) then tracks it without the camera jumping
var viewer = new Cesium.Viewer('cesiumContainer', {timeline : false, animation : false});
var pinBuilder = new Cesium.PinBuilder();
var bluePin = viewer.entities.add({
name : 'Blank blue pin',
position : Cesium.Cartesian3.fromDegrees(-75.170726, 39.9208667),
billboard : {
image : pinBuilder.fromColor(Cesium.Color.ROYALBLUE, 48).toDataURL(),
verticalOrigin : Cesium.VerticalOrigin.BOTTOM
}
});
viewer.flyTo(bluePin).then(function(){
viewer.trackedEntity = bluePin;
});

How to zoom in about 1000 meters above it ?
I would like to now get the position of the entity (used in the onTick), and then pass this to the camera, lookAt function.
entity.position() provides me info, but I am not sure how I can use this to pass it to the lookAt function.
var viewer = new Cesium.Viewer('cesiumContainer', {timeline : false, animation : false});
var pinBuilder = new Cesium.PinBuilder();
var bluePin = viewer.entities.add({
position : Cesium.Cartesian3.fromDegrees(-75.170726, 39.9208667),
billboard : {
image : pinBuilder.fromColor(Cesium.Color.ROYALBLUE, 48).toDataURL(),
verticalOrigin : Cesium.VerticalOrigin.BOTTOM
}
});
viewer.scene.camera.lookAt(bluePin.position.getValue(viewer.clock.currentTime), new Cesium.Cartesian3(0,0,1000));
The first argument is the pin position. The second argument is a Cartesian3 offset in the pin’s reference frame, so z=1000 puts the camera 1000m above the pin.
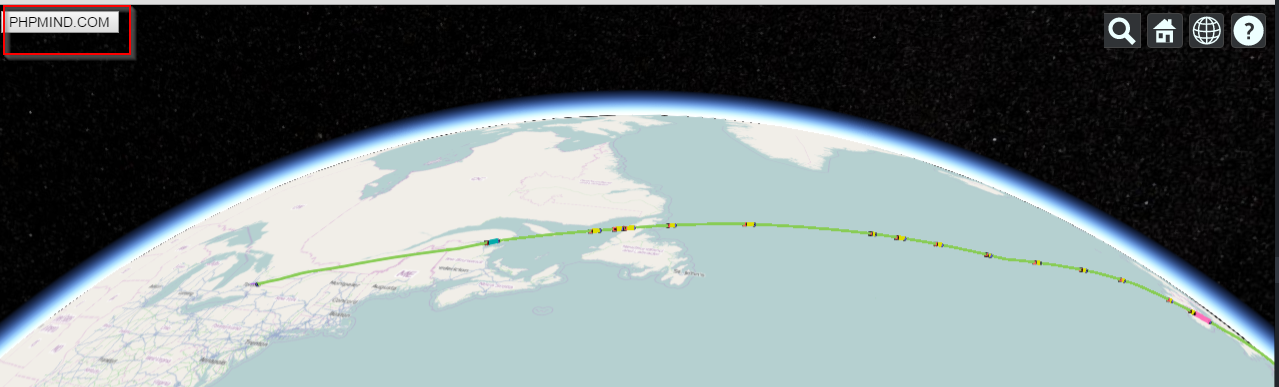
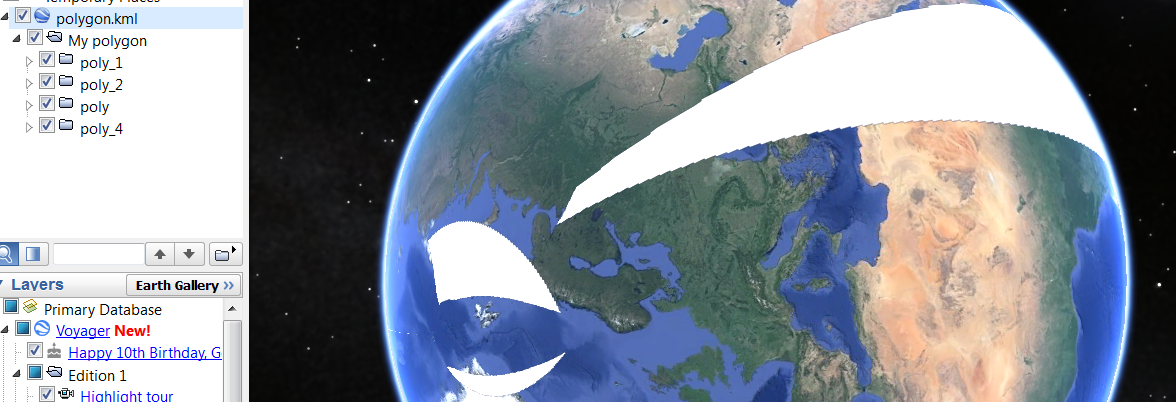
cesiumjs – How to access folder from KML file and parse.
How to access from KML file and parse to make folder structure.

var viewer = new Cesium.Viewer('cesiumContainer', {
timeline : true,
animation : false,
homeButton : false,
screenModePicker : false,
navigationHelpButton : false,
baseLayerPicker : false,
geocoder : false,
sceneMode : Cesium.SceneMode.SCENE3D
});
var cesiumTerrainProviderMeshes = new Cesium.CesiumTerrainProvider({
url : '//assets.agi.com/stk-terrain/world',
requestWaterMask : true,
requestVertexNormals : true
});
viewer.terrainProvider = cesiumTerrainProviderMeshes;
var ds = new Cesium.KmlDataSource();
var myDataSource;
ds.load('../../SampleData/polygon.kml').then(function(dataSource) {
viewer.dataSources.add(dataSource);
myDataSource = dataSource;
//I gave an ID to folder containing each polygon then I took it by getById method
var poly_1 = myDataSource.entities.getById('poly_1');
var poly_2 = myDataSource.entities.getById('poly_2');
var poly_3 = myDataSource.entities.getById('poly_3');
var poly_4 = myDataSource.entities.getById('poly_4');
Sandcastle.addToolbarButton('click1',function(){
poly_1.show=false;
});
Sandcastle.addToolbarButton('click2',function(){
poly_2.show=false;
});
Sandcastle.addToolbarButton('click3',function(){
poly_3.show=false;
});
Sandcastle.addToolbarButton('click4',function(){
poly_4.show=false;
});
});
Cesiumjs – How to access the coordinates
var entities = dataSource.entities.values;
console.log("entities_positions");
for (var i = 0; i < entities.length; i++) {
entity = entities[i];
var cartesianPositions = entity.polyline.positions;
var cartographicPositions = viewer.scene.globe.ellipsoid.cartesianArrayToCartographicArray(cartesianPositions._value);
var longitude = cartographicPositions[0].longitude;
var latitude = cartographicPositions[0].latitude;
var height = cartographicPositions[0].height;
console.log(longitude);
console.log(latitude);
}
Those coordinates are given in radians. You can convert them back to degrees with Cesium.Math.toDegrees(radianValue).
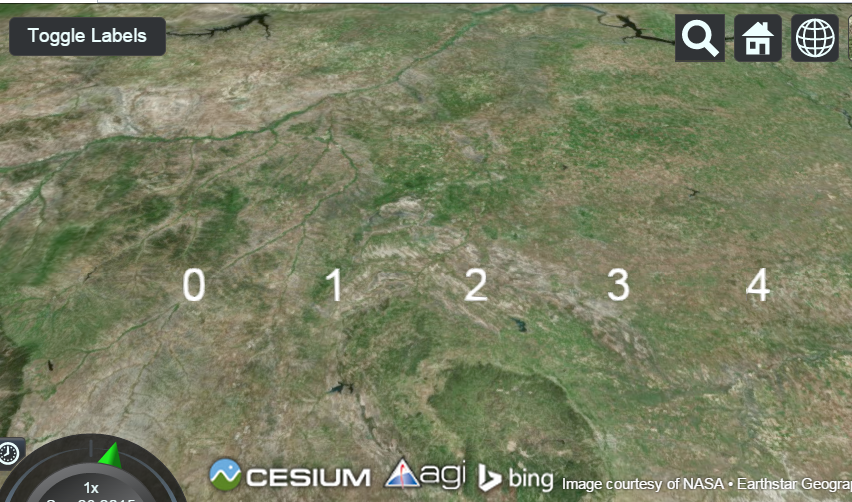
Cesiumjs – Show and hide multiple entity/labels
How can i toggle multiple labels/entities ?
var viewer = new Cesium.Viewer('cesiumContainer', { infoBox : false });
var entities = viewer.entities;
var labels = entities.add(new Cesium.Entity());
var longitude = - 106;
for (var i = 0; i < 5; ++i) {
entities.add({
parent : labels,
position : Cesium.Cartesian3.fromDegrees(longitude, 45.0),
label : {
text : i.toString()
}
});
longitude++;
}
viewer.zoomTo(viewer.entities);
Sandcastle.addToolbarButton('Toggle Labels', function(){
labels.show = !labels.show;
});
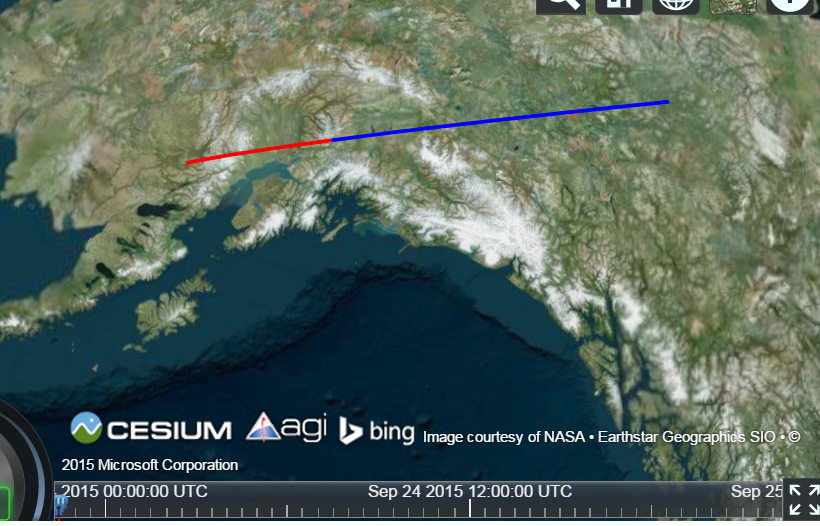
cesiumjs – How to Make Multicolor Polyline
How does segmenting a polyline into different colors work.
var viewer = new Cesium.Viewer('cesiumContainer');
var primitive = new Cesium.Primitive({
geometryInstances : new Cesium.GeometryInstance({
geometry : new Cesium.PolylineGeometry({
positions : [
Cesium.Cartesian3.fromElements(-2822918.76, -1347627.64, 5539750.33),
Cesium.Cartesian3.fromElements(-2860091, -1790883.7, 6104936.09),
Cesium.Cartesian3.fromElements(-2869994.31, -2212991.67, 6598178.01)
],
width : 2.0,
vertexFormat : Cesium.PolylineColorAppearance.VERTEX_FORMAT,
colors: [Cesium.Color.RED, Cesium.Color.BLUE],
colorsPerVertex: false
})
}),
appearance : new Cesium.PolylineColorAppearance({
translucent : false
})
});
viewer.scene.primitives.add(primitive);
How to enable cross-origin resource sharing using php
I was working on parsing KML data file from different resources which had different urls and Cesiumjs was unable to read/parse, that is how i come to know enabling cross-origin resource sharing.
It is also called CORS. Here is more details .
Following these steps you can enable “CORS”.
1. First check if you have apache module installed, using php.
2. Use command line to check if you have “Access-Control-Allow-Origin: *”
Command is - curl -I http://yourwebsite.com
3. If you don’t see this line “Access-Control-Allow-Origin: *” in curl -I output you need to add and enable it in either in PHP file ot .htacces file.
HTTP/1.1 302 Found Date: Sat, 19 Sep 2015 00:31:41 GMT Server: Apache Access-Control-Allow-Origin: * Set-Cookie: PHPSESSID=k1ejs4ra2gsu2id387h472one2; path=/ Expires: Thu, 19 Nov 1981 08:52:00 GMT Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0 Pragma: no-cache Location: https://phpmind.com/index.php Content-Type: text/html; charset=UTF-8 Set-Cookie: BIGipServer~DART-Dev~DART=1241032896.20480.0000; path=/
4. Now its time to add code and enable your missing part!
In .htaccess
Header set Access-Control-Allow-Origin "*"
In PHP file
header("Access-Control-Allow-Origin: *"); // for all
header('Access-Control-Allow-Origin: http://www.rnai.technology'); // For particular URL
header('Access-Control-Allow-Origin: http://phpmind.com');
header('Access-Control-Allow-Origin: http://maps.google.com');
After that you need to test using
Command is - curl -I http://yourwebsite.com
You must see Access-Control-Allow-Origin: *” with headers.