What is ETag?
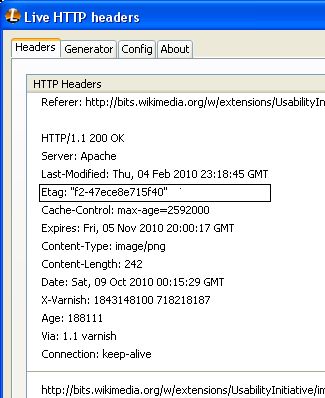
An ETag, or entity tag, is part of HTTP and it provides a unique identifier for the resource being supplied.
This identifier can then be used to validate if it resource has been modified or
Browser requests can use an etag and an if-match header to check whether a resource has been modified since it was served, providing an efficient caching facility that relies on content rather than on timeouts.
Use this code to setup ETags on your server, using following htaccess.
FileETag MTime Size
ExpiresActive on
ExpiresDefault "access plus 1 year"
Sometimes developer want to be disable ETags from headers. To disable ETags, make sure to include following snippet in your .htaccess file.
Header unset ETag
FileETag None



Pingback: Unable to make ETag working in Angular UI – Angular Questions
Where I should add the first code for adding Etags.
In .htaccess file ?
Dank You
This code speeds up my side really extremely
Hi,
I’ve just tried this, and the .htaccess code to disable etags (for performance) just doesn’t work in my website root’s .htaccess. I am using XAMPP locally for development.
Any ideas?
P.S. You need some styling on the captcha input tag below. I couldn’t see where to type the code!