An image sprite is a collection of images put into a single image.
What is advantage of using image sprite?
- Reduce multiple server requests.
- Sprites reduce the number of server requests and save bandwidth.
- Another advantage of sprites is that you can keep all your images in one location and in some cases it makes more sense (for menus and so on).
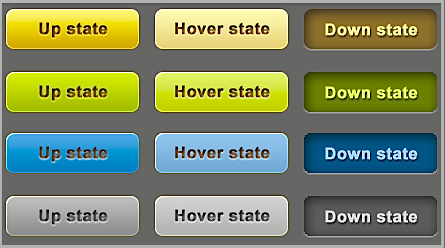
A real life Example
If you use sprites for a “mouse over” display, the user won’t experience image disappear for a second… and it looks really good when you have heavy graphics in your site.
If you change the image instead of just moving the sprite around it will load a new image and the loading time can be visible to the end user.
CSS Image Sprites Example Code
.NotGood{
background:url(sprites.jpg);
}
.NotGood:hover{
background:url(spritesHover.jpg);
}
.Good{
background:url(sprites.jpg) 0px 0px;
}
.Good:hover{
background-position:15px 0px;
}
You can use Adobe Photoshop or any other image editing software to determine which area needs to be display.